GrayGrids Team
in Review
Updated on: 1/20/2026
10+ Best Static Site Generators (SSG) to Try in 2026
The web development industry always tries to find a more efficient way to maintain and upgrade the site. With the expanding need for new content, websites are being developed to deliver more and more content. New trends are emerging from the developers, who are keeping the promotion of their site in mind. Static Site Generators are a new trend that is gaining popularity in the world of web development.
Based on a set of input files, like raw data and a couple of templates, a static site generator is a tool that produces a fully ready-to-host static HTML website.
Features Of SSG
Essentially, they are publishing tools that build static websites. These websites consist of a set of HTML pages that extend to an HTTP server. So, there is no database or server-side rendering, just files and folders. While choosing a static site server, developers take those sites created by the static site generators and extend them to the server.
If a user inquires about a page, the server only detects the matching file and transfers it back to the user. On the other hand, speed and performance are considerably developed because all the web server needs to do is return a file and not build a page to be presented for every HTTP request sent by each client.
In short, the same content doesn’t need to be constructed repeatedly.
Advantages Of SSG
There are so many advantages of static site generators made for static websites. The most significant of them are security, scale, performance, and customization. Static websites that are built with static site generators load faster in the user’s browser. Static site generators generate web pages in advance, so these websites are fast to load.
Also, they have no limit for developers to create a template. Developers have complete freedom to build a template, not like the fields provided by a CMS or by a CMS’s built-in templates. With static site generators, you don’t need to worry about database-toppling traffic spikes.
Moreover, you don’t need to maintain database server software or make backups. Here, one can use version control software to manage and track content changes.
Now, if you want to make your static site more interactive, you can add a contact form using Form API and a backend. If you’re keen on trying this out, take a look at our step-by-step guide: How to Add a Contact Form to Your Static Site.
Best Static Site Generator – 2026
We brought you a bunch of popular, top static site generators for 2026. Choose yours and start building next-generation websites.
Gatsby

Gatsby has made its name for itself over the past years and is popular among marketers. The reason for its popularity is that it’s optimized for speed. The Gatsby plugin ecosystem is one of the best in the open-source community, which is another reason developers love it.
Also, you can use Gatsby to pull data from different sources, such as a CMS. The plugin lets you customize your static website later if you want to make changes. Here, you can find a number of themes and community-developed plugins for a fast run. Gatsby comes with the best API for handling images. From resizing or optimizing to serving the best formats, it covers all.
Next.js

For creating a static site website with a great developer experience, Next.js is there for you. This open-source progressive framework is popular for developing modern React applications. With this, you can create a static website without any configuration.
Next.js is focused on application development that helps you to perform your best. Also, it comes with lots of features to make the performance of your static site much better than ever. Next.js allows SSG, SSR, and CSR in the same project. With the help of Next.js, you can establish serverless functions as API endpoints. It will give you most of the control over how you build and deploy your Next.js applications.
Nuxt.js

Nuxt.js is an intuitive VueJS framework that focuses on user experience and site performance. This static site generator is built with modularity at the core. Nuxt.js supports server rendering with statically generated content. This ever-growing community supports automatic code-splitting and PWA support. It offers descriptive error messages and powerful defaults to keep your development smooth and fast.
Eleventy

11ty (Eleventy) simply builds on Vanilla JavaScript frameworks, and you don’t need to be familiar with them. Those who know JavaScript well can work with it easily. Also, this more straightforward static site generator makes it easy to pick up and easy to customize.
Moreover, 11ty allows you to choose your desired templating language. They use a fundamental knowledge of HTML, CSS, and JS to create outstanding websites. 11ty is independent, so you have choices. It has a number of different templating engines.
Hugo

Hugo is one of the fastest and most popular static site generators that doesn’t support the Java language. Basically, Hugo was built with Go, an open-source language created by Google. This open-source language isn’t as popular as JavaScript but many developers are embracing it.
Also, Hugo comes with a range of built-in templates that help you get up and running fast. It takes less than a second to build a site with Hugo. Moreover, it is a framework so that you can use the templating engine of your choice.
Jekyll

Jekyll is built with the most popular programming language, Ruby, and is one of the Static Site Generators that has been around the longest. It hosts a large user base and a solid directory of plugins. You can switch from any site to Jekyll easily, and that’s why developers love it. With Jekyll, switching is so simple that you can also preserve your links and layouts.
Also, GitHub pages are powered by Jekyl,l so it’s free for you to deploy your site on GitHub. Moreover, it comes with a wide range of plugins, so you can easily add extra features to your site.
Gridsome

Gridsome is a data-driven framework famous for building lightning-fast static websites. To get content from the sources, Gridsome applies a GraphQL layer and generates pages from it dynamically. It comes with an easy local development setup with hot reloading and rich plugins, a well-defined structure, and automatic routing.
Also, Gridsome provides code-splitting, asset optimization, and progressive images out of the box to increase performance. Moreover, this static site generator is SEO-friendly and PWA-ready.
VuePress

VuePress is a static site generator that powers Vue.js. Its loading performance is much better than any other static site generator. It provides built-in markdown extensions and comes with powerful plugins for searching, PWA features, Google Analytics, etc.
Also, VuePress can easily handle markdown to HTML conversion by default. Many companies like FinTech Consortium, IADC, and Directus use VauPress. It is more optimized for content-centric static site creation.
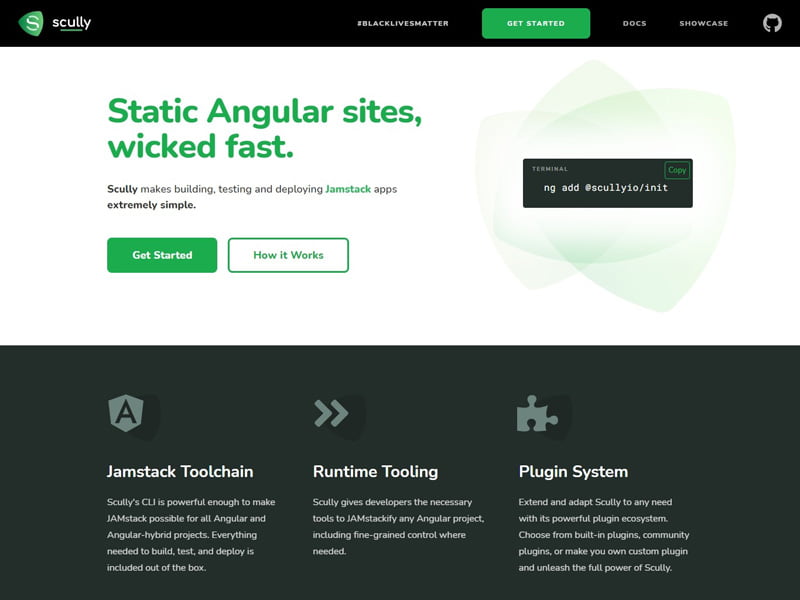
Scully

Scully is an exceptional static site generator that doesn’t build with JavaScript but with an Angular framework. Angular CLI adds Scully easily with one command to an existing project. Also, Angular CLI scaffolding tools are awesome, and you can use them to generate project files for yourself.
Scully is the first SSG for Angular and has 3 types of plugins available. It has no slow server-side calls, and content is served through CDNs.
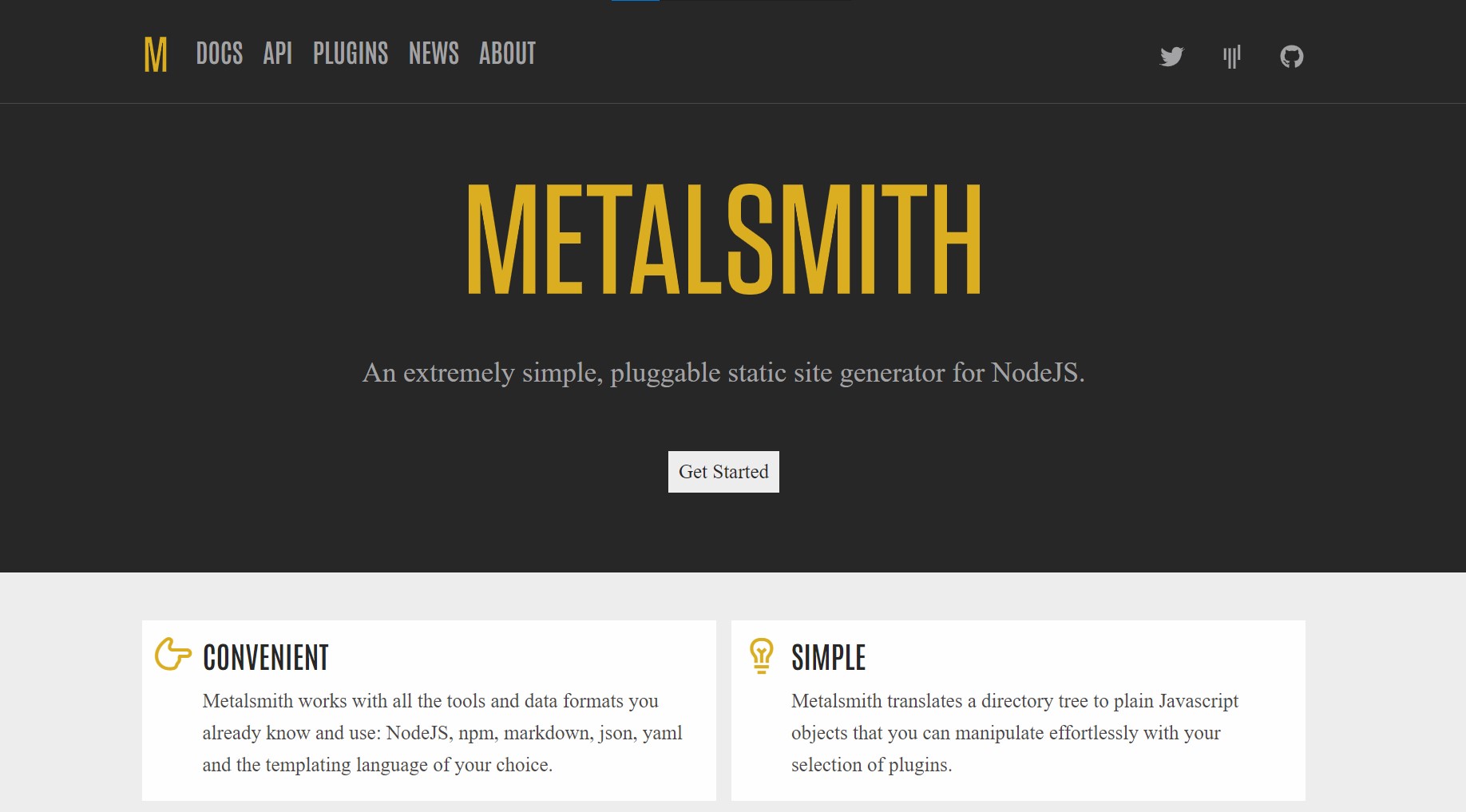
Metalsmith
 Metalsmith is a user-friendly Static Site Generator (SSG) that lets you easily create and customize websites. It’s free and stands out for its flexible, plugin-based approach. These plugins allow you to shape your site exactly how you want it.
Metalsmith is a user-friendly Static Site Generator (SSG) that lets you easily create and customize websites. It’s free and stands out for its flexible, plugin-based approach. These plugins allow you to shape your site exactly how you want it.
Metalsmith isn’t limited to just websites; it can generate various digital formats like PDFs. While it’s versatile and great for customization, it’s worth noting that it has a smaller community, which might make finding help a bit trickier. Nonetheless, for those who prioritize flexibility and simplicity, Metalsmith remains a good choice in the world of Static Site Generators.