GrayGrids Team
in Resource
Updated on: 1/26/2026
9+ Best Material Design CSS Frameworks [ Free ]
Today, we’re excited to share some of the Best Free Responsive Material Design and Frontend CSS Frameworks designed to elevate the efficiency of your Material Design-based development. Most of the frameworks come with tons of ready-made components and tools.
With a wide range of components and features, they provide a solid foundation for creating visually appealing, responsive web applications. So, you can start your Material design project right now and save a hundred hours.
Explore the 9 Best Material Design Front-end CSS Frameworks for free, and for a broader perspective, discover our list of 30+ Best CSS Frameworks to Use in 2026.
Let’s dive into a handpicked collection and accelerate your development while ensuring a top-notch material design experience.
Best Material Design CSS Frameworks [Free]
Discover the world of seamless web design with the Best free Material Design CSS Frameworks. These frameworks offer a range of tools and components that adhere to Google’s Material Design principles, ensuring a visually appealing interface and a responsive, user-friendly experience.
[Click on Image or Title for Download and Details]
Explore Now!
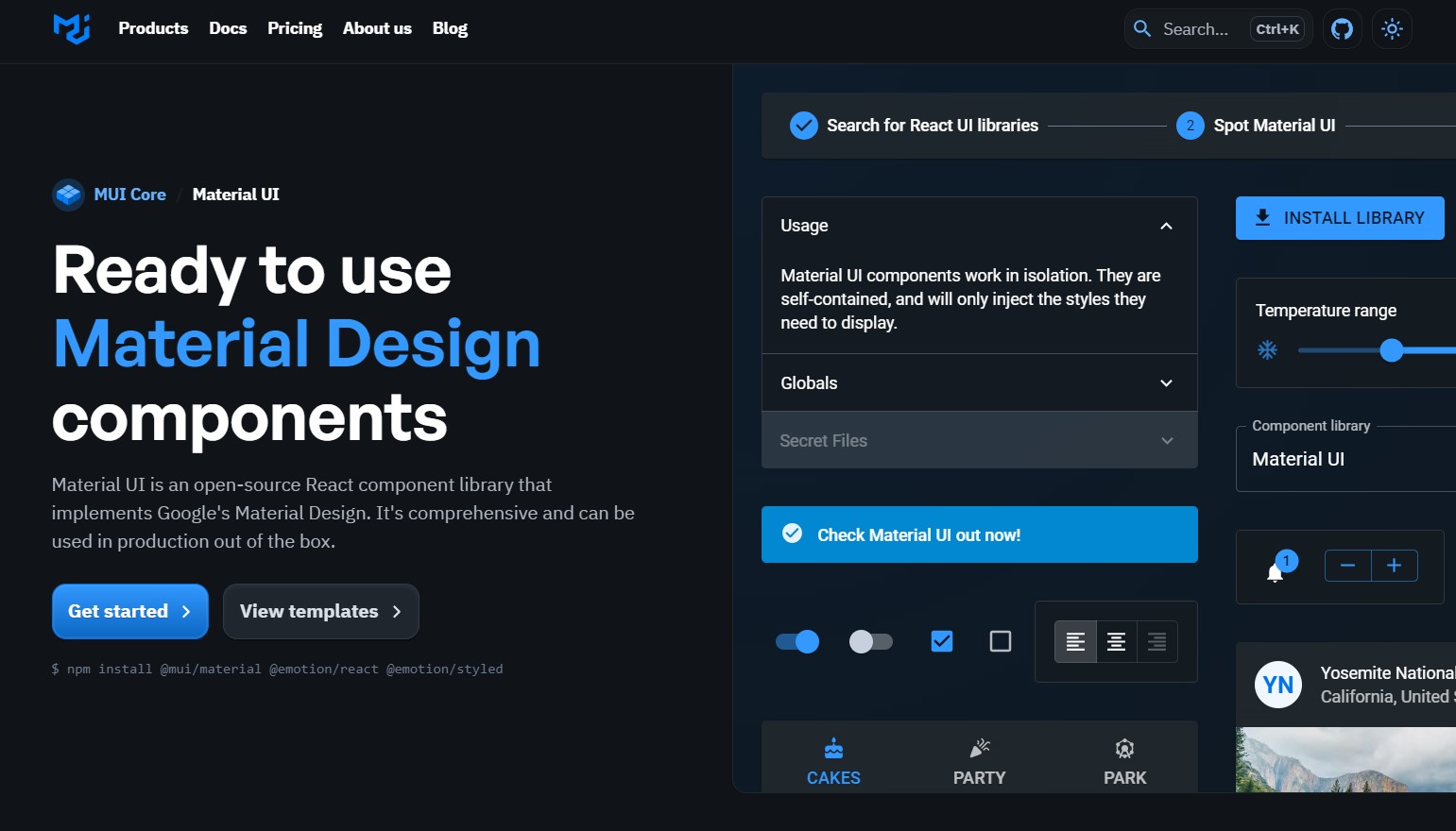
Material-UI
Material-UI is another professional front-end framework for building responsive websites and web apps. This professional rating and the minimally built framework include Google’s material design. The whole thing in this framework is a React-based module, excluding basic CSS classes for material colors and typography. On the other hand, a few JavaScript, JSX syntax, and basic React concepts are needed to use this framework.
It’s a little bit of bad news for non-programmers. This framework comes as a Sass file and is open-source under MIT license. Feel free to download it.
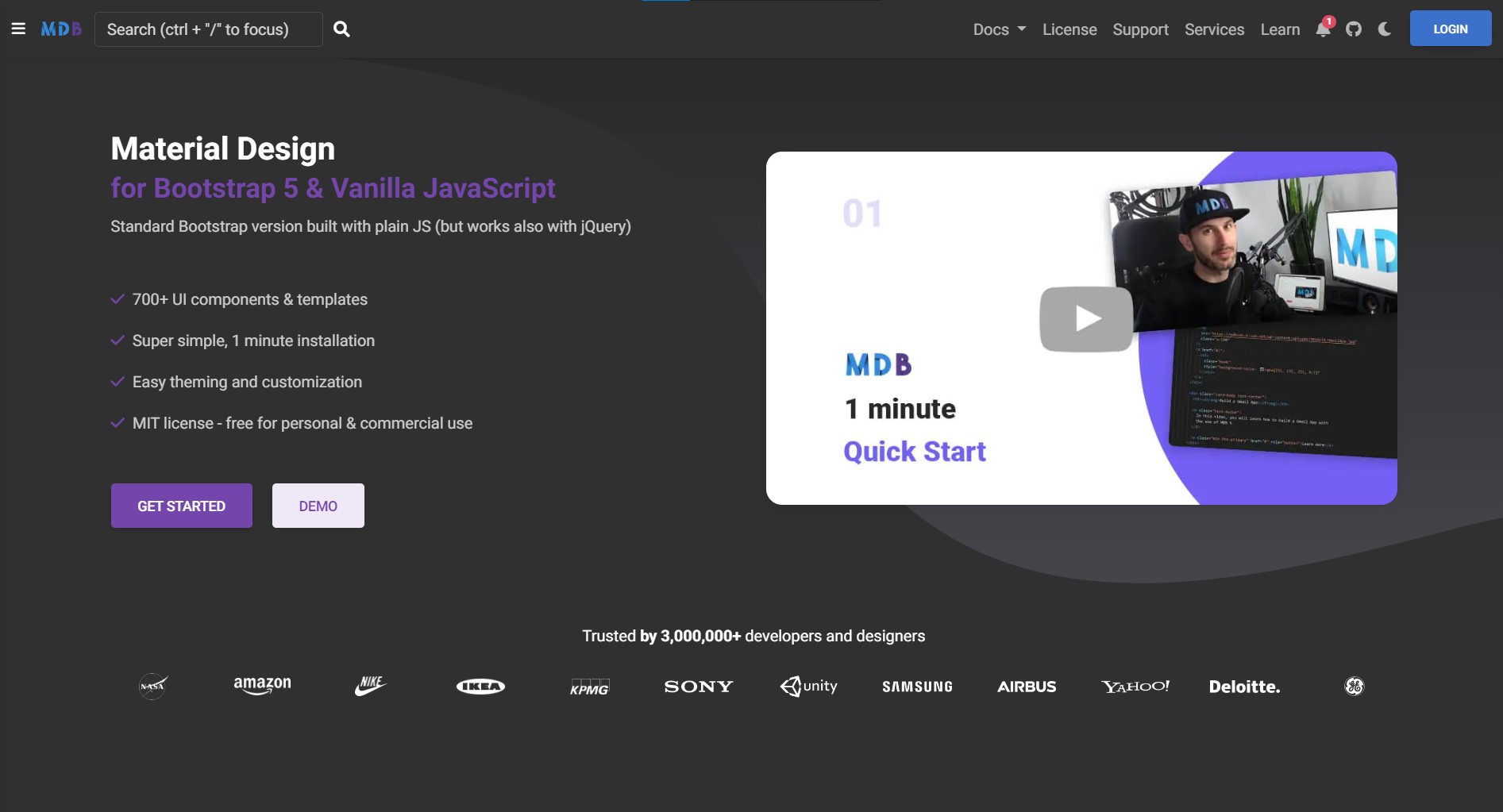
Material DesignBootstrap
Bootstrap Material Design offers the best of the universe, Bootstrap, and Material Design outline. It is the best web structure if you need to construct a responsive site at a lightning rate, and material configuration is the outline rationality that is seething right now.
Bootstrap components seamlessly integrate into the material design, encompassing tabs, navbars, typography, progress bars, sliders, and panels. Bootstrap provides a ready-to-use layout, a responsive web framework, CSS3, and material design. Therefore, acquire the framework here, and you’ll be well-prepared for your next web project with a material design-based UX/UI.
Materialize CSS
Materialize CSS is a complete data and easy-to-use package for building material-based responsive websites and HTML5 hybrid mobile apps. It is one of the first web frameworks offering CSS and components according to the Material Design guidelines. MaterializeCSS includes CSS for color, typography, tables, grids, and collaborator classes.
It consists of a navbar, buttons, forms, pagination, badge cards, etc. On the other hand, all implementations of JavaScript are included, such as parallax, modals, tabs, pushpin, dialogs, waves, sidenav, ScrollFire, and lots more. You can see the showcase of this framework website to see the trendy projects.
Material Design Lite
Material Design Lite is an official Google Material Design-based framework that empowers you to seamlessly integrate a Material Design look and feel into your websites. This framework not only aims to optimize cross-browser issues but also elegantly degrades for older browsers.
Its user-friendly design makes it relatively easy to use, and it stands out for having no external dependencies, making it instantly accessible without any JavaScript frameworks. So get started now.
Material Framework
Material Framework Nt1m is a simple yet powerful responsive CSS material-designed framework crafted by Tim Nguyen. This framework empowers you to effortlessly incorporate Material Design into any web page and app. With a distinct approach and excellent implementation of material design components, it stands out as a perfect match for small projects and web designers less inclined towards JavaScript. So, download and enjoy the seamless integration of Material Design principles into your projects.
Paper
Paper is a visually rich, highly customizable, and comprehensive theme framework that implements material design using components such as Bootstrap, Font Awesome icons, and Google Web Fonts. Like the other Bootstrap material design frameworks, it will also give you a perfect start with any new project. Here, you will get a material design, a tasteful base theme, and many other options to customize it the way you would like to work with it.
LumX
This is another perfect framework for all Angular fans. Additionally, it collaborated with Sass, Bourbon, Neat, and jQuery, drawing inspiration from the AngularJS library. It is an entirely responsive system that uses core jQuery with no additional modules to ensure better performance.
This system is still being enhanced and has an unmistakable guide characterized. Developers of Angular as of now have Angular Material, which is at the top of the evaluation material outline usage, yet expect nothing less from LumX, made by Google Cloud Platform specialists, LumaApps.
MUI – Material design framework
MUI is a material design framework with a rich set of React components that implements the principles of Material Design. This framework features a polished library, pixel-perfect CSS, and smooth animations. This material-designed framework is built with pure JavaScript, ReactJS, and other web components for better flexibility. This framework comes as open source under an MIT license, but is still a work in progress.
Polymer
Polymer is a library for building fast, reusable web components that you can import into your projects seamlessly. It offers pre-built elements organized into seven categories, featuring one named Paper, rich in Material Design components.
Built on web components packaged with HTML, CSS, and a collection of custom web components from Google Material Design, Polymer represents one of the cleanest and most perfect executions of Material Design, aligning with future trends and the evolving landscape of web components.