GrayGrids Team
in Resource
Updated on: 8/20/2023
12+ Most-Useful Sublime Text Tips, Tricks and Shortcuts
Sometimes, the frontend workforce may vary depending on the environment you have. And it has the power to double your productivity on that specific portion. I’m talking about one of the most essential developer tools that always acts as an unsung hero.
However, does it depend on the developer’s mind to see which is better or more supportive? Now, have you guessed something? Ok, I’m talking about the IDE we generally use in our product development on the web.
After all, an IDE, which comes with lots of modules, maintains the developer’s readability, ease, and eye-catchingness, and it’s also equipped with convenient tools for any development environment.
From the developer’s point of view, Sublime Text is successfully ruling as one of the simplest, minimalist code editors. Now, I’m undoubtedly sure about the answers of others, and there will be different choices from different people, but who cares? However, the sublime Text will give you the full taste of the usability of every feature, and of course, you never get any end of it. You might be mesmerized by counting the cool stuff of this IDE.
Enhance your productivity with 21+ remote work tools, and elevate your coding experience with 12+ of the most useful Sublime Text tips, tricks, and shortcuts.
Most Useful Sublime Text Tips and Tricks
Now, I’m bringing in 12 sublime text shortcuts, tips, and tricks that few individuals may know, accelerating your coding process faster than ever like a complete coding ninja. So, let’s dive.
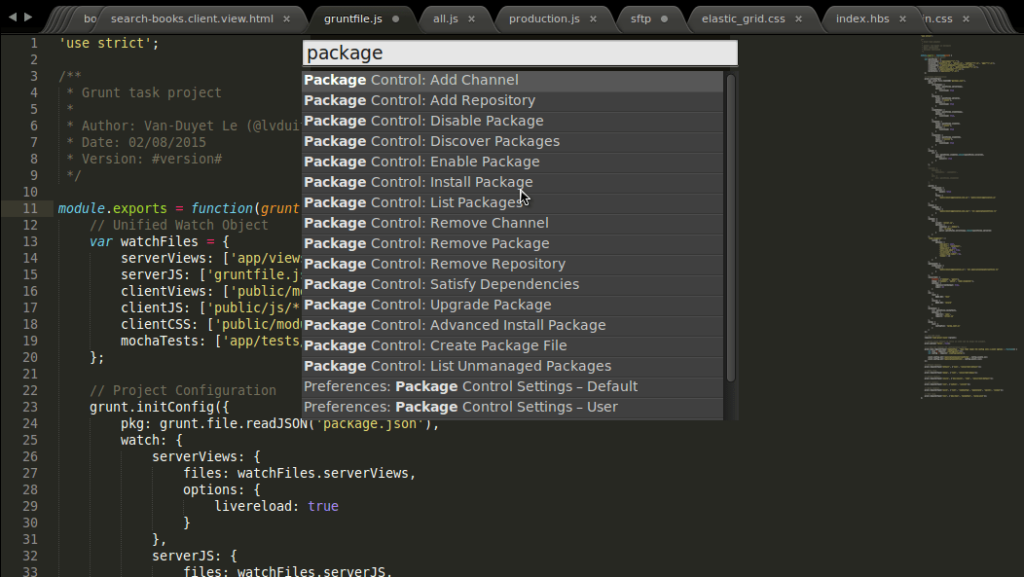
Package Control
Before using Sublime Text, you must initiate package control. It’s none other than a Pandora’s Box, and you’ll find all kinds of handy materials for your coding journey. It’s written by the sublime text community to extend the facility to move further. To install this package control, you have to go here and follow their instruction.
After successfully installing package control, you can quickly get package control actions in the command palette by pressing CTRL/⌘-SHIFT-P.
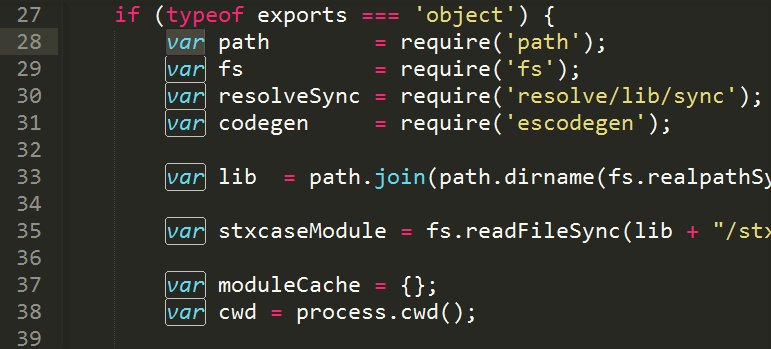
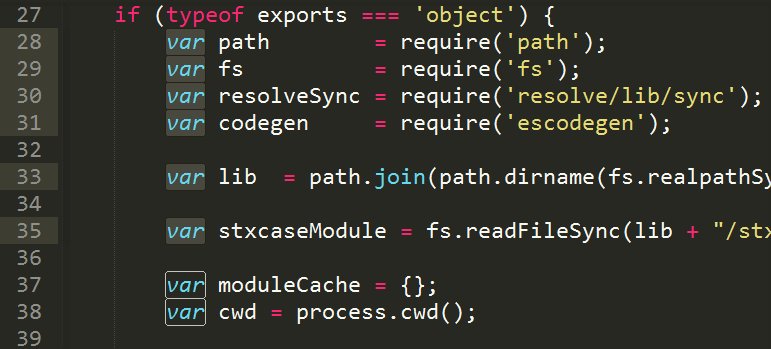
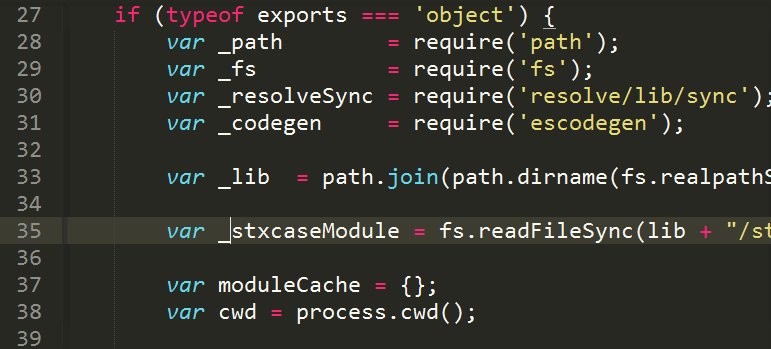
Multiple cursors service
What do you do when you’ve found the same problem in multiple lines of code? But I know you are trying to pull off all the hair from your head relentlessly this time. However, there is a stylish way out of this sudden disturbance.
So this time, multiple cursors are at your service; type CTRL+SHIFT+ARROW KEY, and you will add another mark to the line above or under the present position. The entire following orders will now be carried out at the same time by all the cursors that you have formed. It seems that this method is directed to save your precious time.
- ctrl + d: to select the current and the next exact code
- ctrl + click: will create a cursor to edit in every place you click
- Ctrl + shift + f and alt + enter: it’ll find a specific code in your files, and afterward it selects all of them
Joining and swapping lines
From the beginning, IDE offers many mind-blowing editing methods to reveal oneself as a pro coder, like an editing screen where you can go to the final line in seconds. Sublime Text adds many items to give extra speed to coding.
Using this joining and swapping lines method, you can quickly join the lines in following with the present one, excluding all the whitespace in between, just hit CMD+J. Use CMD+CTRL+ARROW KEY if you need to swap these lines.
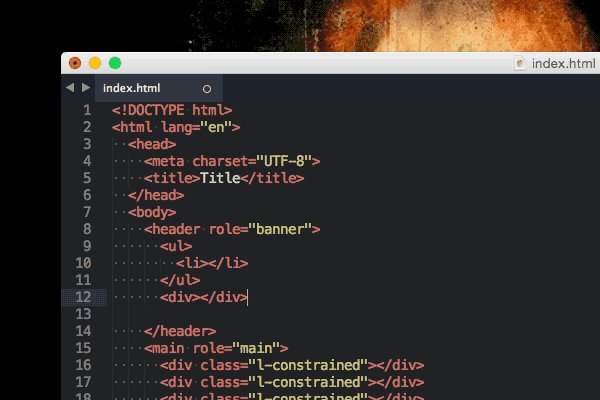
Closing current HTML tag
Frontend developers especially love this method; it is also helpful for writing a maximum amount of HTML code daily. Except for the installed Tag package, you might be surprised how to lock the HTML tag you are presently inside. CMD+ALT+ . will do just what you need, saving your materials a few seconds per day that you can now bestow yourself to become a super duper ninja coder at HTML coding by learning Emmet.
Matching brackets
When compiling code in a programming language like PHP, JavaScript, or whatever, you are within circles, loops, conditions, capacities, or constantly on the programming builds. What’s more, the possibility with which you’ll locate it’s comparing opening and shutting section with your bare eye generally corresponds to how reflective your present line is settled in the code.
You can do it by using CTRL+M; however, you can shift your cursor there immediately, and just hitting it twofold will take you to its opening or closing counterpart. Now tell us about your feelings!!
Keyboard scrolling
Sometimes, the mouse becomes the cause of pain or needs to be used, or when your mouse or touch device ce is possibly unworkable, you want to scroll up or down a few lines of code without losing the cursor’s current position.
If you want to work it independently, use the arrow keys as usual in combination with CTRL+ALT+ARROWS. Now, you can scroll without taking your hands off the keyboard.
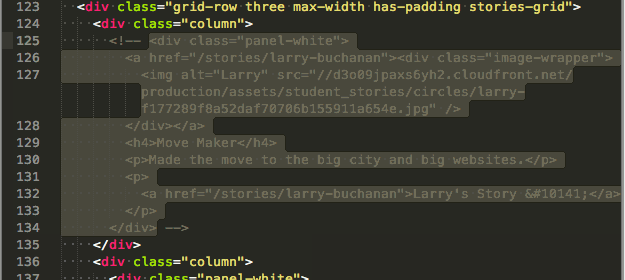
Quick Comment
Scripts are useless without comment; if you can’t define your code by yourself, no one ever understands it perfectly. So, commenting is the most crucial part of summarizing your entire script. If you’re continually commenting on your code or momentarily testing and seeing how turning off a code block affects your project.
In the sublime Text, you can quickly comment by highlighting the code and using CTRL/⌘-/. Unless you don’t highlight any code specifically, use this shortcut key that will comment out the entire line.
Deleting cheap Lines
Sometimes, codes need to be reformed or refurnished. When a line of code or a small portion of code is out of order, it needs to be changed by removing it.
So that’s why Sublime Text has a usable shortcut for deleting extra or unimportant lines without selecting the entire line simultaneously. Just hit CTRL/⌘-SHIFT-K (PC and Mac), and that will delete the whole line on the cursor.
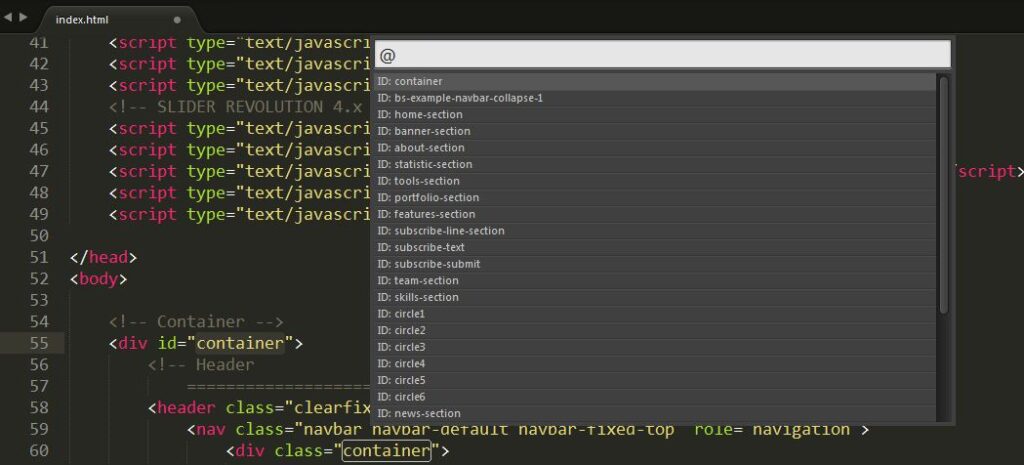
Crawling File
These tips and tricks are handy for those who want a variation on their CSS editing. This feature is beneficial because of its neutrality in nature.
Just follow Command + R, and a box will open with a list of CSS selectors. So now you can search the actual selector and make them work.
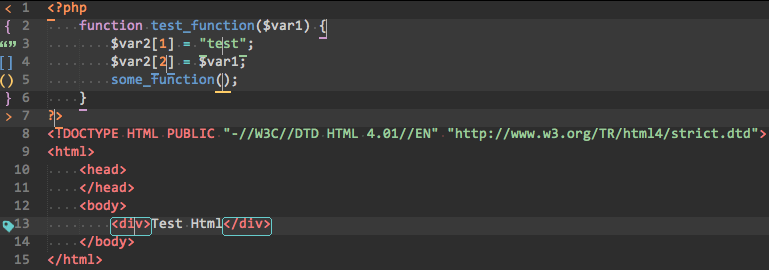
DocBlockr
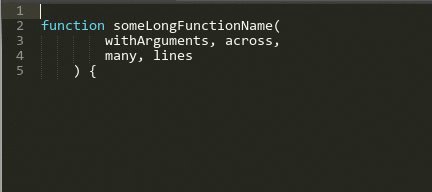
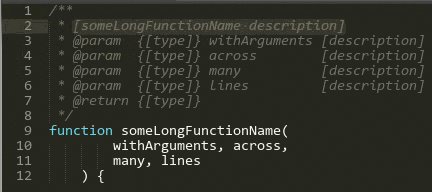
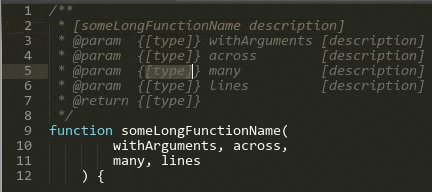
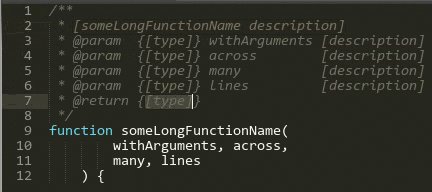
We don’t know how to block a specific content area; we use ctrl+x, ctrl+s, and ctrl+z. But there is more than that; the doctor will give you the solution to create a block easily in a script like JavaScript, PHP, CoffeeScript, and many more. Just hit/** above the function and press the tab. And see what happened.
Speedily Indent
Remember that you’re not the only person to look at your code. There will be another person or you, and it’s counting. It’s about making your code legible and easier to understand. If you’re a developer, you better know this language called ‘Indent.’ Indent means creating minimum space to detect code ideally.
For implying Indent, you have to use
- CTRL/⌘ and ] – It increases the indent of the current line
- CTRL/⌘ and [ – it decreases the Indent of that line
Initiate open user settings.
In the following piece of this smaller-than-usual arrangement, we’ll go over the most widely recognized settings. All individuals tend to alter, considering that the end goal is to enhance their work process. Sublime Text does this job perfectly repeatedly with its smooth open user settings.
Here, you might want to experiment with your sublime text user settings (which overrule the default settings initiated under Preferences > Settings – Default). It would be best to press CMD+, which will take you there within the blink of an eye.
Final Words
Lastly, don’t take it as a conclusion; however, depending on these Sublime Text tips and tricks, you can quickly improve your frontend workflow faster than ever. But the sky has no limit, and so is here. Many jokes and tips are revealing and spreading all over the web, so keep your eyes open and start digging. Happy programming.