GrayGrids Team
in Resource
Updated on: 12/31/2024
10 Best Free JavaScript & jQuery File Upload Plugins
File uploads or exchanges are a common feature of the web. Suppose you are a content developer, a web developer, or a casual internet user. In that case, you must upload files of various types (text, image, or video) on the net. As a web developer, you may need to implement JavaScript and jQuery file uploader plugins or scripts to enable visitors to exchange files.
You would want a plugin that provides you with a seamless experience and is hassle-free. To help you choose a plugin best suited to your requirements, here is a list of 10 jQuery and JavaScript file upload plugins.
Top JavaScript & jQuery File Upload Plugins
Whether you’re a content creator or developer, these plugins and scripts offer seamless solutions for uploading text, images, and videos, enhancing user experiences with drag-and-drop functionalities and customizable options.
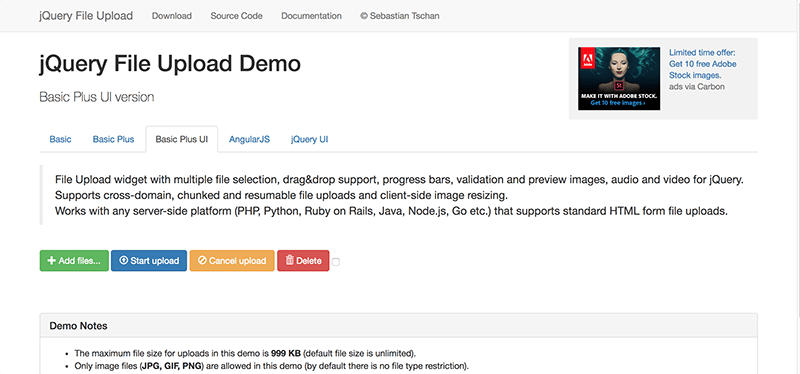
1. jQuery file upload plugin

The jQuery file upload plugin has five versions: Basic, Basic Plus, Basic Plus UI, Angular JS, and jQuery UI. The essential plugin will only provide the API, whereas the UI version will also provide the user interface plugin. More options are provided in the UI version than in the basic version.
Regardless of the version, you can select multiple files, drag and drop them, and view their progress on the bar. With the advanced versions, you can also resize image files once uploaded and upload large files in smaller chunks.
It is compatible with all server-side platforms, such as Python, PHP, Java, etc. It also supports multiple browsers, such as Chrome, Safari, IE, and Firefox. The jQuery file upload plugin has no official support channel but is actively maintained. You can post your questions on StackOverflow.
If you want to make your website look cooler with image sliders, take a look at our guide on the “15+ Best Free jQuery/Javascript Image Slider and Carousel Plugins.” And for now, let’s continue 2nd best jQuery File Upload Plugins for easy file uploads on your site.
2. Dropzone

Dropzone plugin is a lightweight, highly customizable drag-and-drop file upload plugin. You can easily make the plugin look any way you want. It supports the more advanced versions of browsers, like Chrome 7+ and IE 10+. The drag-and-drop feature does not support older browsers.
Like jQuery above, you can resize the uploaded images on the client side. Dropzone’s documentation is relatively easy and comprehensive, but it has 723 issues open to date on GitHub.
3. jQuery.filer

jQuery.filer is transferred to jQuery.FileUploader. It is an HTML5 upload plugin with a fancy UI, and it comes with templates that you can use to design your UI. It allows adding files from several different folders.
Like previous plugins, it also has a drag-and-drop feature, allowing users to upload files in chunks. The preloaded files can be updated and sorted, and images can be resized. You can add your validation code to control the file size uploaded.
4. pekeUpload

pekeUpload is a jQuery plugin that uses HTML5 for single or multiple file uploads. You can set the file size and extension restrictions like the jQuery file uploader above.
It has the usual drag-and-drop functionality and allows for the previewing of media content. You can easily change regular error messages and customize them.
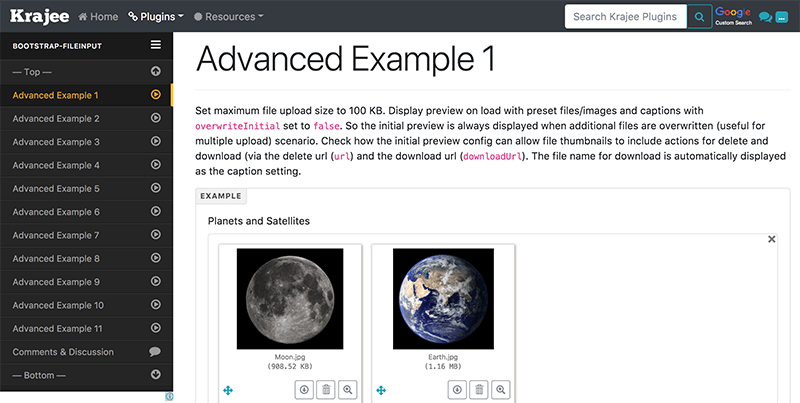
5. Bootstrap file input

Bootstrap file is an input plugin that converts HTML file inputs to an advanced picker file control. The plugin allows you to select and view several files at one time. Templates are provided to control display options.
The display will have three options: file caption, action, and preview. You can view images, text, and flash and video files; the rest will be displayed as thumbnails.
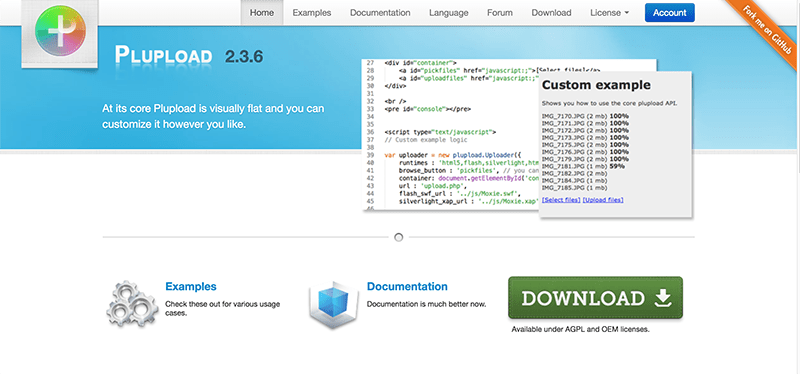
6. Plupload

A file uploader that uses HTML5 APIs and comes with a built-in UI. It has a drag-and-drop feature and can upload a file in pieces or chunks. A unique feature of this file uploader is that it can shrink images on the client side to save on the bandwidth.
It has file filters that allow file selection only per requirements. It is available in more than 30 languages.
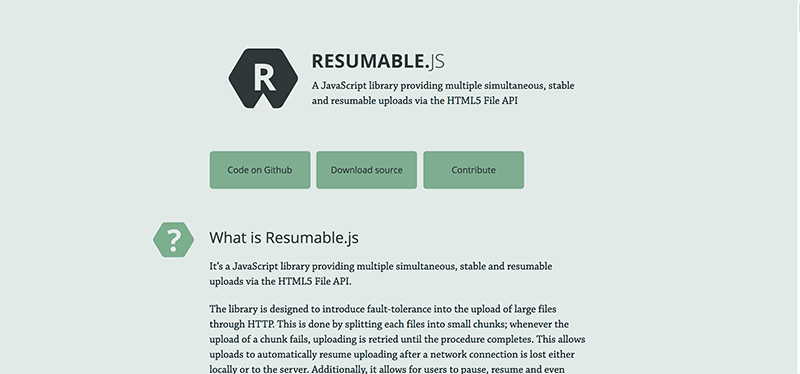
7. Resumable.js

Resumable.js is quite a different plugin from the ones that we have previously seen. It is not your regular progress indicator for uploaded files but has the functionality to provide stable upload of large files (several GBs in size). In case of any failure during a large file upload, this plugin will retry the upload again.
It does this by splitting the large file into small chunks. When a chunk fails to upload, the plugin retries to upload it. File Splitting is done till the complete uploading is successful. Other than this, the user can also pause and resume uploading. This plugin supports just Firefox 4+ and Chrome 11+.
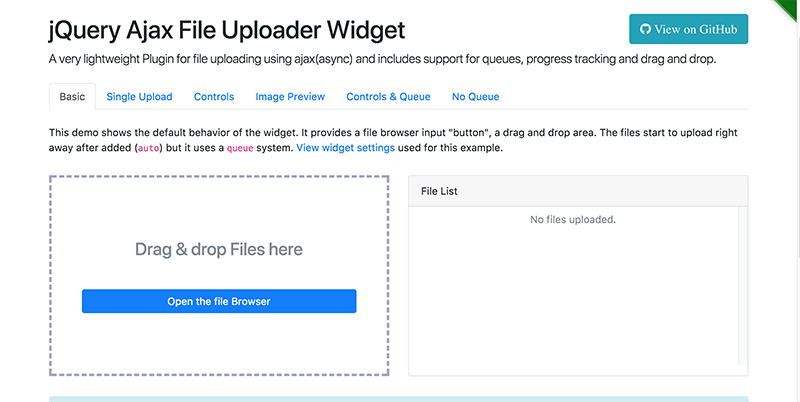
8. jQuery Ajax Uploader

jQuery Ajax Uploader is a simple jQuery plugin using Ajax for file uploading. It has the usual drag-and-drop feature as well as the progress bar feature. According to the developer, some basic knowledge of JavaScript is required to get it working as per your requirements.
It is a lightweight plugin for modern browsers. It has several features, such as multiple file upload, single file upload, file upload with or without queuing, image-only upload, and image previewing.
9. Fine uploader5

Fine Uploader5 is a plugin written in JavaScript that has several features. Apart from the usual features of drag and drop, a progress bar, and multiple file uploads, it has some unique features, too. In case of network problems, if a file upload fails, then this Uploader will retry the upload from the point it failed, i.e., instead of attempting to load the whole file again, it would retry only the failed piece or chunk. Another appealing feature is its ability to upload files to cloud-managed systems like Amazon’s S3 service.
It also allows uploads from mobile cameras. It allows you to put validation controls on file type and size. You can cancel, pause, or resume uploads, too. It also supports image reviewing and editing. It is the most popular and full-scale solution for file uploading.
10. Flow.js

It’s a beautiful file upload plugin with a simplified UI. You must love it for its fancy design and cutting-edge features, such as crop, drag-and-drop, preload, and validate control.
Hopefully, the above list will help you choose a plugin that meets your requirements and provides an uninterrupted file upload service.