GrayGrids Team
in Resource
Updated on: 1/26/2026
10+ Best Free Stylus, LESS and SASS Compilers in 2026
All websites consist of a bunch or more codes of JavaScript, PHP, and CSS. CSS is a language that presents a web page’s color, layout, and fonts. CSS can be used with an XML-based markup language. SASS (Syntactically Awesome Style Sheets) is mainly an extension of CSS. Using variables, nested rules, and more, SASS is very much helpful. LESS is also part of CSS, which allows you to make CSS more maintainable, extendable, and themeable. Best Stylus, LESS, and SASS Compiler options can significantly enhance your development workflow.
LESS allows you to use variables, functions, and many other stuff. Stylus (Stylesheet Language) is also part of CSS, which SASS and LESS extend. It is the most used preprocessor syntax. Stylus allows you to use defined variables. Stylus variables are similar to Python variables.
SASS seamlessly integrates the power, simplicity, and elegance of CSS with a fully compatible extension featuring variables, nesting, and other essential enhancements
So, there is no need to use CSS entirely. SASS has many valuable and helpful functions for manipulating colors. It has a fully customizable output. LESS can also use nested syntax. It can define variables and mixins. It allows the use of mathematical functions. LESS has operational processes, and it can join multiple files. Stylus also has the same ability as SASS and LESS. Stylus is much the same as Python.
Best Stylus, LESS, and SASS Compilers – 2026
Explore the cutting-edge kingdom of CSS preprocessing with our curated list of the Best Stylus, LESS, and SASS Compilers in 2026. Elevate your development workflow with these top tools, each meticulously selected to streamline your coding experience.
Discover the perfect compiler to suit your needs and stay ahead in the dynamic world of web development. Discover 10+ Best Tools and Resources to Compile & Manage SASS, LESS, and Stylus – CSS Preprocessors:
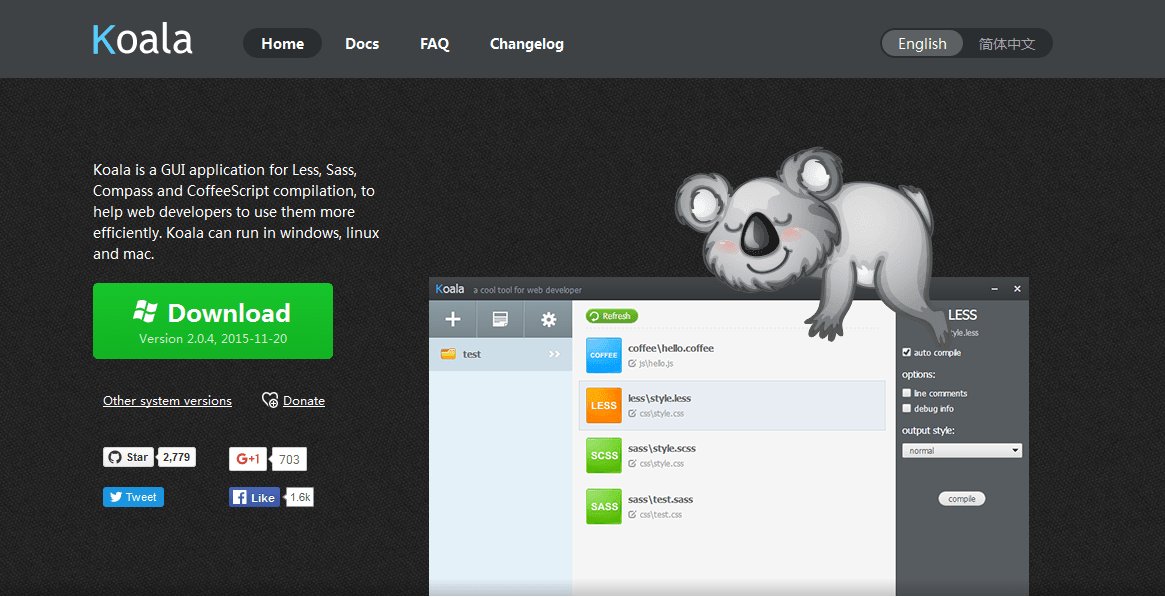
Koala
Koala is one of the authentic names of GUI applications for Less, Sass, Compass, and CoffeeScript compilation. It can help web designers and developers to use them more efficiently and soundly. The tool can also run on Linux, windows, and Mac.
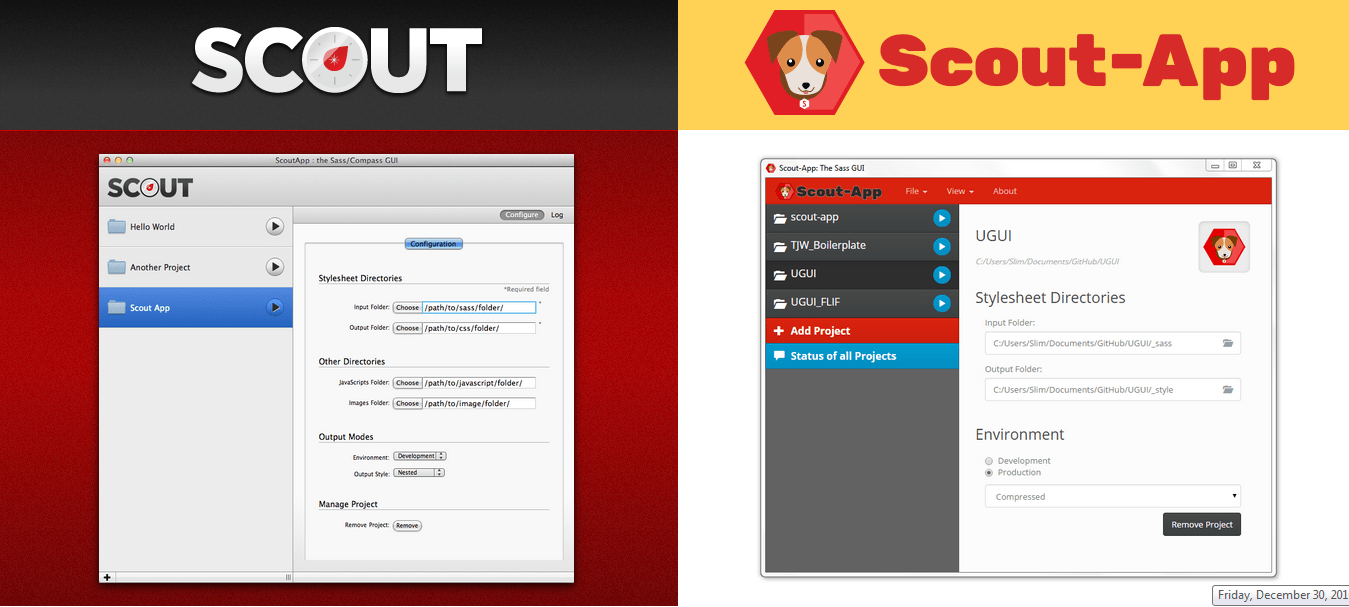
Scout-App
Scouan opens a cross-platform source that runs SASS and Compass out of the box. This compiler converts code SASS to CSS. Scouts can convert all codes of SASS. This compiler has the most features of any paid compiler. It has a self-contained Ruby environment.
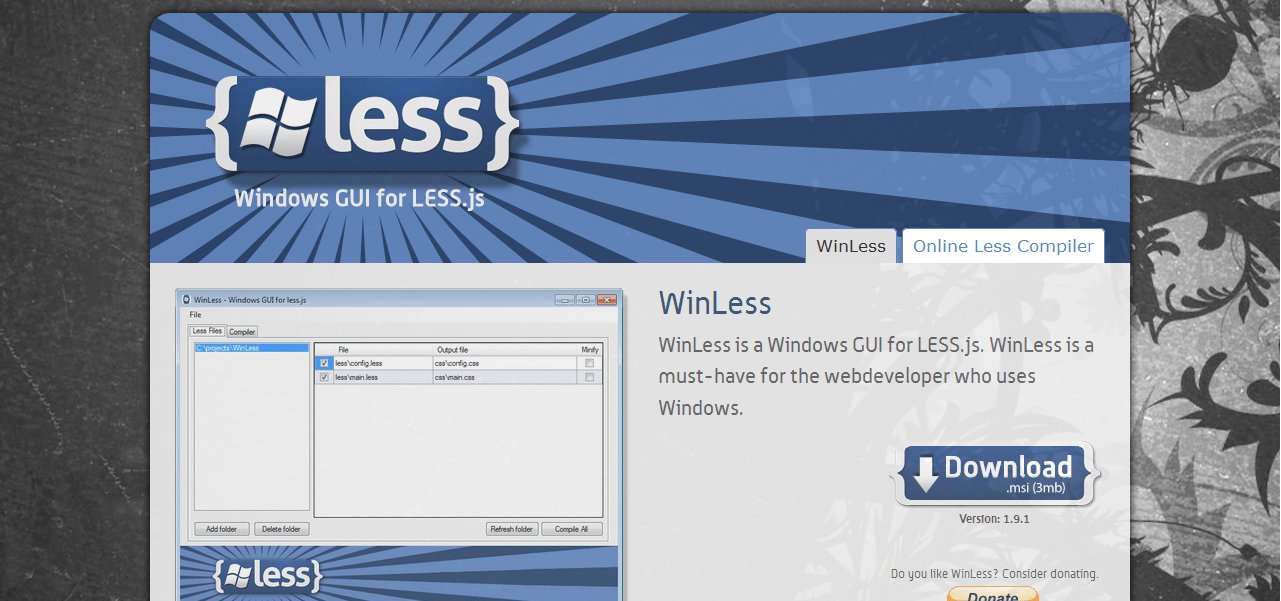
Winless-Window GUI for less.js
Winless is another critical window for GUI for Less.js. It is one of the best tools for the Windows using web-developer. It can find the LESS and CSS files from the parent folder easily in a short time.
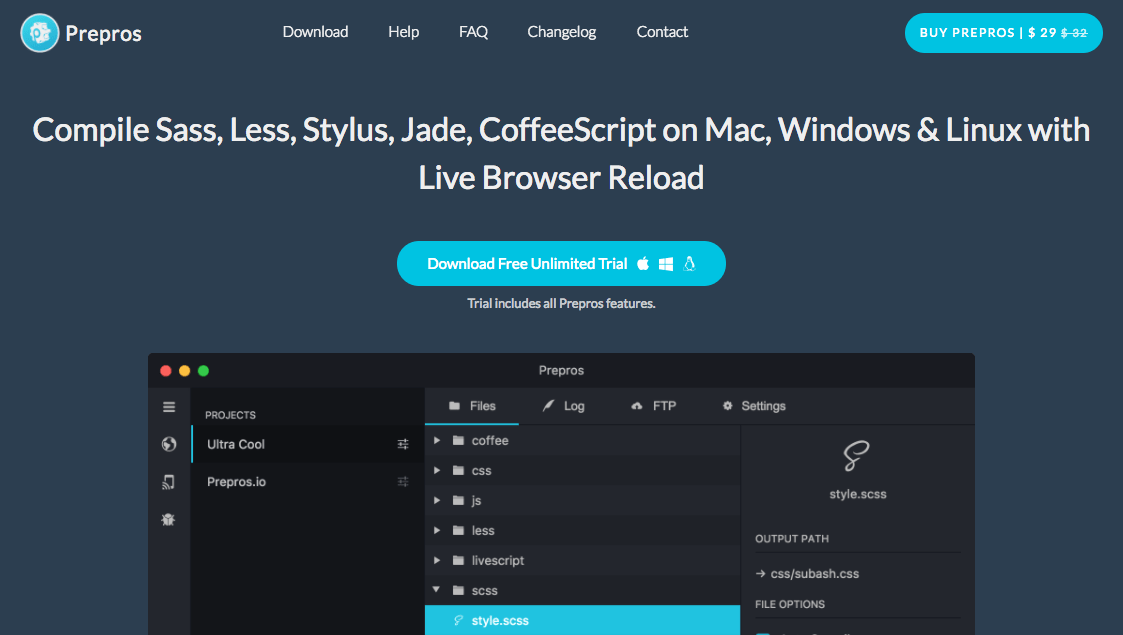
Prepros
Prepros is eligible to compile LESS, STYLUS, MARKDOWN, and more. This site has a nice UI that will charm your eye. It has a browser refresh capability. Prepros has a built-in server, image optimization, and FTP support development. It comes with an unlimited free trial.
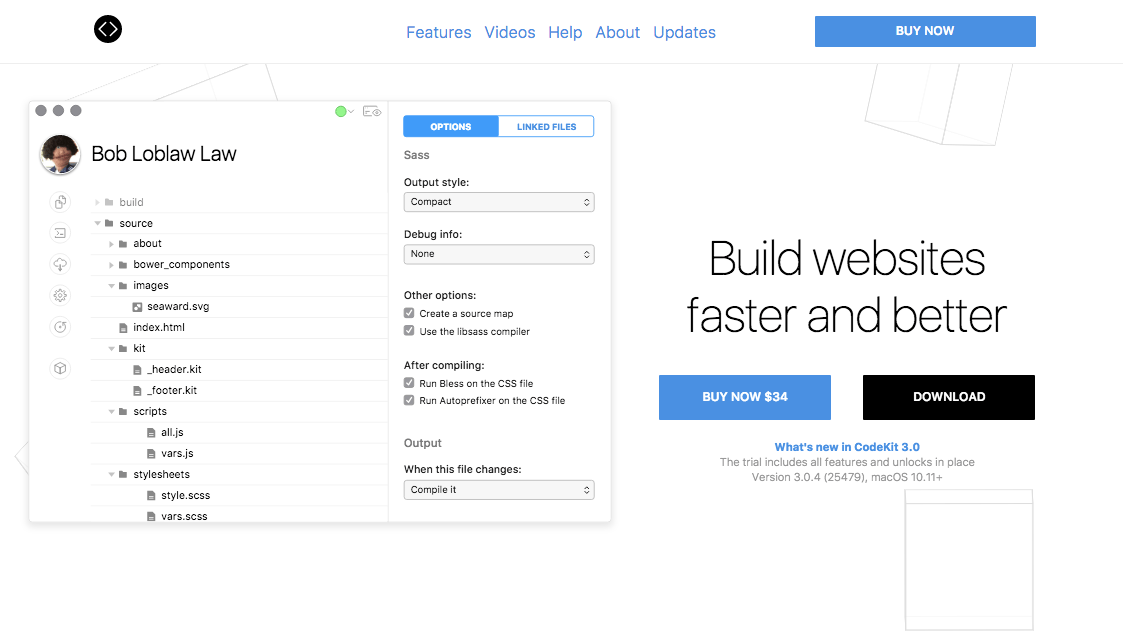
CodeKit (Paid)
CodeKit transcends traditional compilers by seamlessly handling LESS and SASS while adeptly managing JavaScript. The documentation is comprehensive, ensuring ease of use. While initially accessible only for the LESS compiler, opting for additional compilers requires payment. Please note that CodeKit exclusively operates on the Mac OS platform.
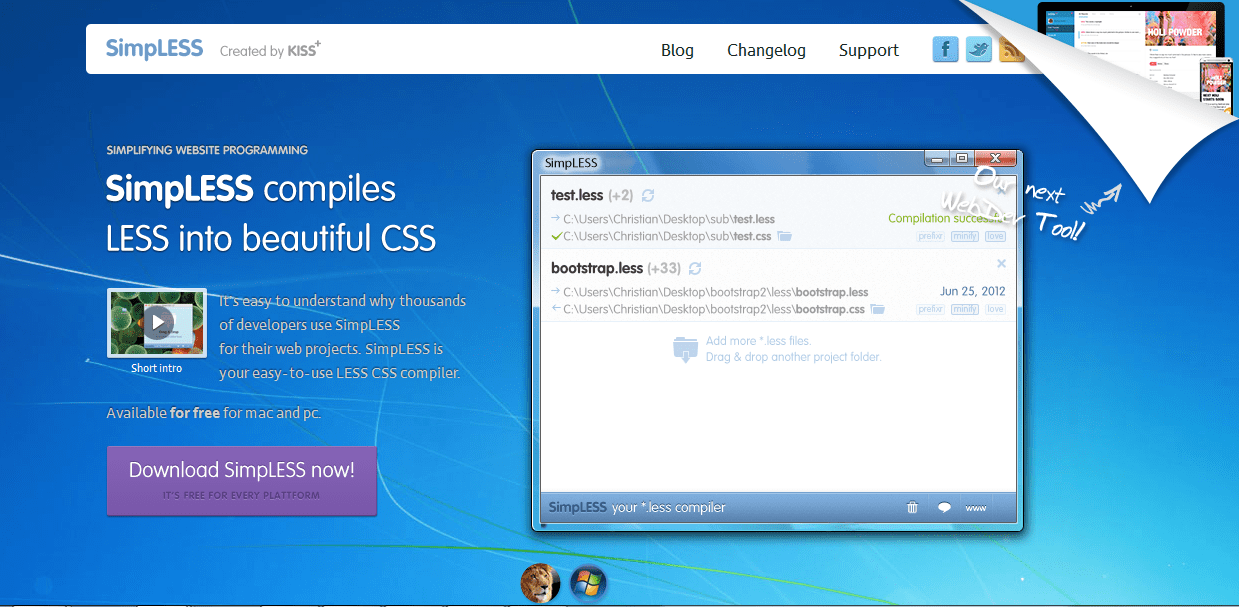
SimpLess
SimpLess is the simplest but most effective tool for LESS files. It can show essential error notifications, auto-compiling, and file monitoring. It compiles LESS to CSS code and automatic CSS prefixing.
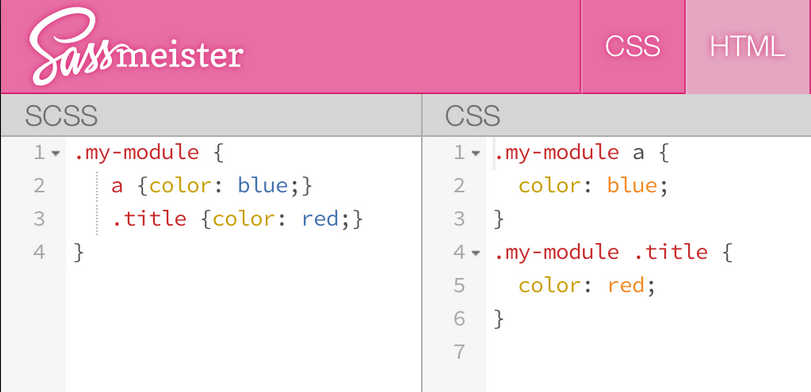
Sassmeister
Sassmeister lets you compile your code without installing Ruby. It allows you to try the core code of SASS and mixins libraries. You don’t need to set up SASS on your system. Sassmeister has the latest and most stable version of SASS. This tool has different formats, such as compact, compressed, nested, and expanded.
TheSassWay
This site is valuable for beginners as well as experts. It brings you all the latest news of SASS. It has a tutorial for learning and coding about SASS. The contributors regularly update this site.
Compass- CSS Authoring Framework
Compass is an open-source CSS authoring Framework. This compiler has experienced cleaner markup. It has no presentational classes. Compass makes CSS easy. It also has a built-in ruby. So you don’t need to set it up manually. It has all the power of SASS and comes with other utilities.
LiveReload- Strong and Stable
LiveRelaod has not appealed to UI but has an auto-compiling capability. It is strong enough to compile any LESS code to CSS code. LiveRelaod is now available on MAC OS, but development also works on Windows. It has a refresh capability as well. Windows version of this app is free now.
Compass. app- GUI compatible
This tool is built on SASS. It is a GUI compilation tool that can convert Stylus to CSS and has a built-in server and refresh capability. It is available on Mac, Windows, and Linux.
SASS, LESS, and Stylus Compilers
This article covered the best SASS, LESS, and Stylus compilers. There are many compilers for SASS. But only some of the compilers are good for compiling these languages. SASS is very good for showing animation and color composition of a web page.
Compilers help to transform SASS into CSS code. Stylus adds additional functionality to CSS, like adding functions and arithmetic operators. They are written in node.js and run on node systems. When the browser requests the website, the node triggers its compiler (parser or translator, to be exact) and spits out the pure CSS. Browsers can’t read SASS, LESS, or Stylus. They are compiled on the server side, like PHP, for that compiler is needed.
Explore the enhanced capabilities of SASS, LESS, and Stylus compilers in “30+ Best CSS Frameworks to Use in 2026,” as they seamlessly integrate with CSS, providing features like variables and nesting to optimize your development process.
Final Word
All these tools are excellent for compiling codes. They are much more effective, and you can use most of them for free. All these sites offer you a more straightforward UI, so you will find it easy to use. You don’t have to worry much about compiling and getting the code. Just use these tools, and you will know yourself.