GrayGrids Team
in Resource
Updated on: 10/12/2023
11+ Best Free jQuery Image Gallery & Lightbox Plugins
jQuery image gallery and lightbox plugins are used for images in many variations. It attempts to display images with the help of modal dialogs (make images pop up ), and it is trendy and straightforward to implement.
Imagine your website has a lot of pictures, and you want them to look organized and friendly. These plugins are the best solution for crowded photos on websites.
Specifically, you can get remarkable free jQuery image gallery and lightbox plugins for HTML (such as Bootstrap). These add-ons make your website look good and work well by integrating with HTML and Bootstrap.
Thus, jQuery Image Gallery and Lightbox plugins are the way to go if you want your website to stand out and keep up with the latest trends!
Explore the 10 Best Free JavaScript & jQuery File Upload Plugins for powerful file handling.
Best jQuery Image Gallery and Lightbox plugins
Below is a collection of handpicked top 11+ free jQuery and JavaScript lightbox and image gallery plugins to enhance your website’s visual appeal and user experience.
VenoBox 2

It suits inline content, images, iFrames, Vimeo, Google Maps, and YouTube videos. The significant difference associated with many other plugins identical to this is that VenoBox computes the max width of the displayed image and reserves its height if it is higher than the window.
Enhance your website with our curated list of 11+ Best Free jQuery Image Slider and Carousel Plugins in 2024.
Magnific Popup

Magnific Popup is a responsive kind of lightbox & dialog script that concentrates on performance and works to offer the finest experience for users with any device. Users can include HTML content in every gallery item and combine content types. You can also enable the lazy-loading of images for the next image depending on the move direction.
Image Lightbox

This plugin is an abstinent, minimalistic, extensible, configurable, responsive, and touch-friendly Android, iOS, and Windows Phone compatible lightbox plugin. It works in a way that it silently preloads subsequent images, applies CSS transform and transition, and interacts with the keyboard.
Download and Demo
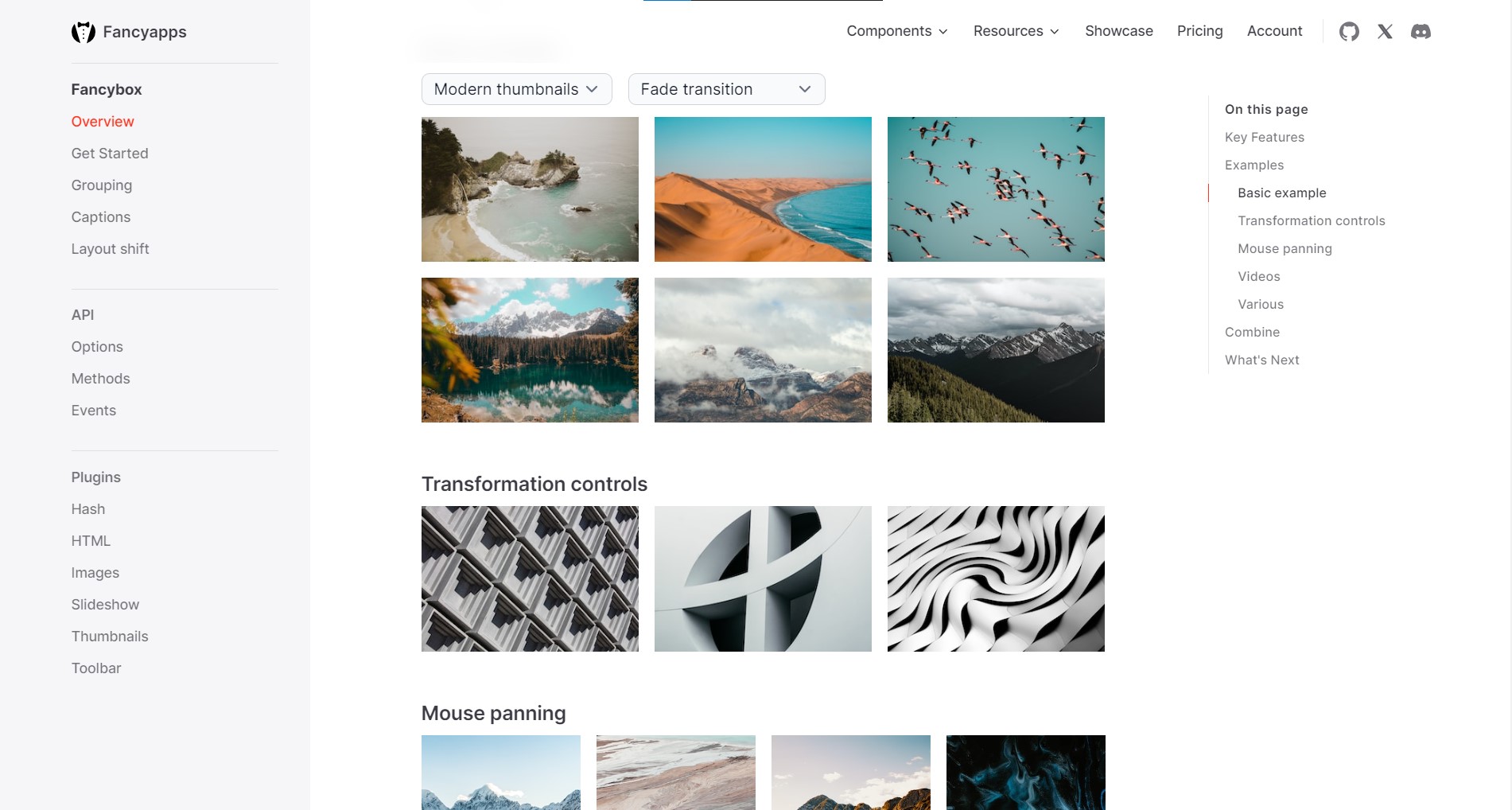
fancyBox

This plugin provides a beautiful and sophisticated way to include zooming functionality for HTML content, images, and multimedia to display on your web pages. This is created on the top side of the prevalent JavaScript framework, jQuery, and it is simple to implement and a snap to customize.
Featherlight.js

Featherlight is exceptionally lightweight, consisting of 400 lines of JavaScript and 100 lines of CSS, lower than 6kB combined. You need not be fooled by its small footprint; it is responsive and innovative, supports images, iframes, and Ajax out of the box, and users can adapt it to their needs.
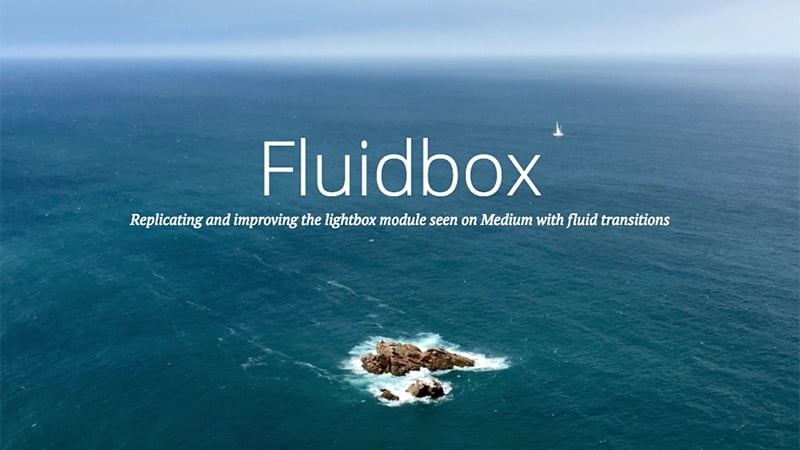
Fluidbox:

This distraction-free, fluid lightbox permits linking to a bigger-resolution image. With more excellent resolution, it manages linked images stylishly in a way that preloads them when you click on the thumbnails, thus preserving bandwidth used for visitors and server(s).
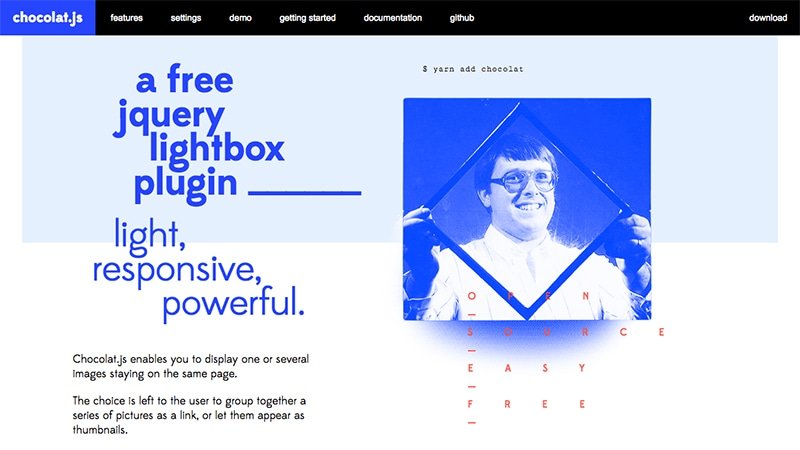
Chocolat

This is an image gallery and free jQuery lightbox plugin that is powerful, light, and simple to use. It allows you to show one or many images retained on the same page, for which preference is left to the user to combine various pictures as a link or allow them to show as thumbnails.
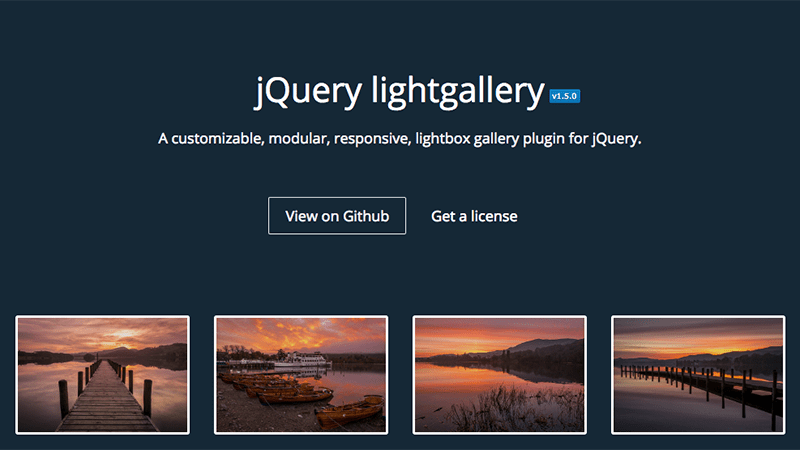
jQuery lightgallery

jQuery lightgallery uses a CSS-only technique for resizing images and videos; hence, it will be tremendously flexible and noticeably quicker than JavaScript. It offers built-in modules, like full screen, thumbnails, zoom, etc. Making your modules and detaching modules you don’t need to use is simple.
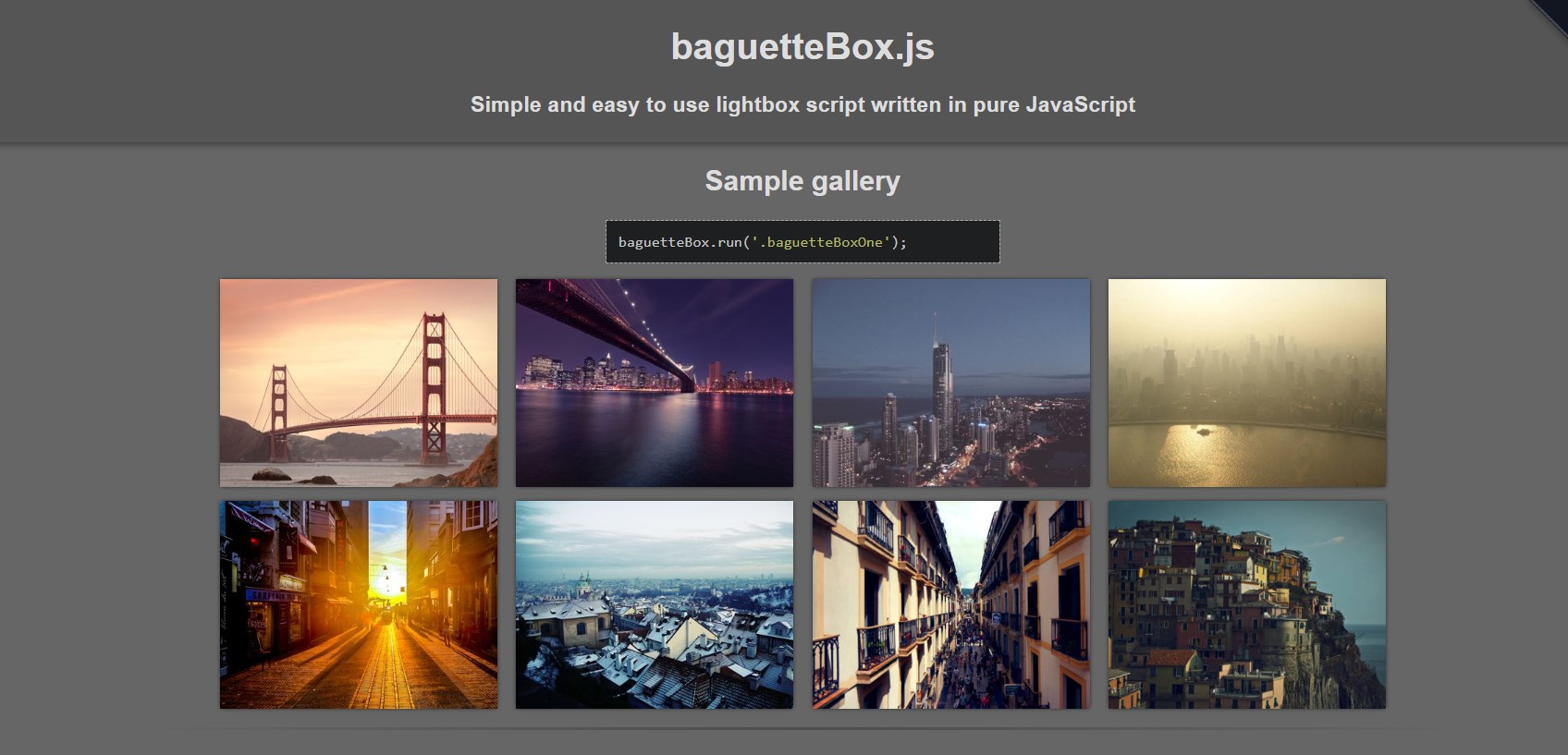
baguetteBox.js

This is a simple and easy-to-use plugin written in JavaScript with no dependencies required. It supports swipe gestures on touch-screen devices, has a modern and minimal look, and supports CSS3 transitions.
Visual Lightbox JS

This is a free wizard program that can assist you in effortlessly making web photo galleries using an excellent Lightbox-style overlay effect. This is accomplished in several clicks without composing a single line of code. You need to drag and drop your images into the Visual LightBox window. Later, press “Publish,” and a web gallery with attractive LightBox 2 effects will instantly be displayed in the browser.
prettyPhoto:
This plugin not only supports images but also adds support for Flash, videos, YouTube, and iFrames. This is a full-blown media lightbox whose setup is simple and fast. Also, the script is compatible with all leading browsers.
rlightbox 2:
This jQuery UI media box can show several kinds of content like images and YouTube and Vimeo videos. This has several exclusive features, such as Panorama and Live Resize, and it is ThemeRoller ready.
Final Word
These mentioned lightbox plugins not only support images but also provide support for iframes, videos, websites, and any other kinds of content with CSS3 effects. It will also alter the presentation of the image or video based on the resolution of the screen accessible on the device used.